الجمل الشرطية في css
السلام عليكم
نعود بعض الشئ للمقالات التقنية وعالم التخصص وهو درس بسيط ومفيد عن الجمل الشرطية IF Statment في لغة css …ما فائدتها ..هناك فوائد مختلفة للجمل الشرطية وهي كالتالي :
أولا هي موجهة لمتصفحات IE بمعني مثلا هناك بعض الخصائص التي تريد تخصيصها لمتصفح IE عموماً بغض النظر عن أي متصفح أخر ( Firefox, Chrome , Safari ..etc ) وهناك احيانا تويد تخصيص بعض css لإصدارة معينة من IE مثلا وليكن الأصدار التعيس 6 مثلا أو 7 أو 8 ..أذن الحل هو مع الجمل الشرطية ..
يتم كتابتها داخل صفحة HTML ومن خلالها تحدد نوعية المتصفح الذي تريد مخاطبته وهو تباعاً من عائلة إنترنت أكسبلورو والحديث عن فئة معينة منه ..كيف هذا ؟؟!

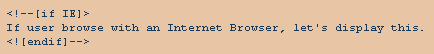
بهذه الصورة نلاحظ أنه تم كتابة الجملة الشرطية بهذه الطريقة من خلال وسمي الشرط ومن خلال القوس تحدد نوعية المتصفح ..والمتصفح الوحيد الذي يفهم هذه التعبيرات هو IE وعلي أساسه سوف تحدد بعض الخصائص له مثلا للإصدار القديم 6 او 7 إذا تطلب الأمر هذا ..كما بالصورة التالية ( أضغط علي الصورة للتكبير )
ونجد بهنا بأنه تم اضافة جملة بين القوسين () وهي تخصيص معين عن المتصفح إنترنت أكسبلورو 5.5 أو مثلا 7 ..وأسفلها تكتب جملة css أو تحدد مسار ملف css الذي بيه الخصائص المطلوب التخصيص لها بهذا المتصفح ..
وماذا أيضا نستطيع عمله بهذه الجمل الشرطية IF Statement :
هناك بعض الأضافات لهذا الجمل أن تحقق لك بعض المرونة مثلا تريد نسخة معينة او نسخة وما فوقها أو مثلا نسخة وما يسبقها ( النسخة هي الأصدارة مثلاً Greater than IE 5.5 أو Greater Than IE 6.0 او مثلا الأسبق Less great Than IE 7.0 أي النسخ السابق IE 6 وما قبلها …وكيف نحقق هذا ..
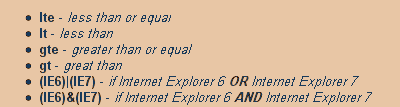
هناك بعض التعبيرات الشائعة التي تخدم هذه المعاني ..وهي

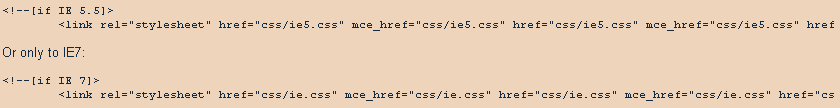
مثال عملي : ( اضغط علي الصورة للتكبير )
وبهذا الصورة نلاحظ مثال عملي وهو يحدد إذا كان نوعية المتصفح أقل من إصدارة 7 للمتصفح إنترنت أكسبلور سيظهر له رسالة كفقرة Paragraph ..وبها تحذير أنه يستخدم إصدارة قديمة ..
ويمكن المزج بين هذه التعبيرات للخروج بنتائج ..جيدة خصوصاً لمصتفحات إنرتنت أكسبلور من خلال الأصدارة المختلفة : حيث
Lte : حيث يكون أقل من أو يساوي
Lt : أقل من
Gte : أكتر من أو يساوي
Gt : أكثر من
( IE 6) | (IE 7) : حيث هذه جملة أختيارية أما إنترنت أكسبلورو 6 أو 7 ..
وهناك كلا الخيارين : ( IE6) & (IE 7) ومعناه أن كلا الأصدارن سويا معا (و) …
من خلال هذه الخصائص يمكنك عمل ما تريد لتطويع بعض خصائص CSS حول إصدارة معينة من IE ،
الدرس مترجم من مدونة : divitodesign.com وعنوان الدرس بالأنجليزية من هـنا.. :


السلام عليكم
شكرا لك أخ حسين … الجمل الشرطية لها فائدة عظيمة خاصة عند التعامل مع عائلة الانترنت اكسبلورر
ولكن لي ملاحظة بسيطة ” الجمل الشرطية IF Statment في لغة css ”
لا يمكننا القول بان هذه الجمل الشرطية هي احدى مكونات CSS ولكنها أكواد لا يفهمها الا الانترنت اكسبلورر و يمكن وضع أي شئ داخل الشرط و ليس فقط أكواد css حيث ستتجاهلها المستعرضات الاخرى باعتبارها تعليق و لكن سيقوم IE بتطبيقها ..
شكرا لك من جديد ..
شكرا علي مرورك يا فؤاد وكلامك صحيح ..لا يوجد بحد ذاته جمل شرطية في css ولكنه عنوان عام مش أكتر ..:) شكرا لك
السلام عليك ورحمة الله
جميل جدا هذا الموقع اخ حسين بارك فيك تقدم على بركة الله
بارك الله فيك درس مفيد جدا
والله يصبرنا على مشاكل الاكسبلورر وتنتهي مشاكله مع التوافق
مع باقي المتصفحات
شكرا لك أحمد ..والحمد لله أن الدرس عجبك وتطبيق موفق إن شاء الله 🙂
أشكرك اخويا الغالي وربي يطول في عمرك
وتقبل فائق احترامي
إلى الأمام يا غالي
طيب هل فى جمل شرطيه لحجم الشاشه؟
يعنى لو انا بستخدم 800*600
هل الاحجام كمان لها جمل شرطيه؟
2 وهل فير فوكس له جمل شرطيه؟
و شششكرا على الدرس الجميل
السلام عليكم ورحمة الله,
بارك الله فيكم..