السـلام عليكم
اليوم أقدم لكم TinyBox وهو أطار عمل بسيط بلغة الأجاكس (مزيج بين الجافا سكربيت و XML ) وهو تطبيق خفيف لا يتعدي حجم ملف الجافا سكربيت 3.5 كيلو بايت ، يمكنك من عمل نافذة لعرض محتوي HTML وتظهر بناء علي طول وعرض ..ولها تأثير Fade In وعند الإختفاء Fadeout يمكنك وضع محتوي نصي بيه مثلا … أو فورم تسجيل ، صورة معينة ، تنبيه لرسالة ما ..
كيف وضعه من خلال هذا الكود ..البسيط الذي لا يتطلب معرفة برمجية متعمقة من خلال 6 معاملات وهي
TINY.box.show('advanced.html',1,300,150,1,3)
1- اسم الملف المطلوب عرضه : Advanced.html
2- معامل أختياري (صح أو خطأ ) وهو هل تريد عرض المحتوي بالأجاكس ؟
3- المعامل الثالث : 300 وهو العرض بالبكسل
4- المعامل الرابع : 150 وهو الأرتفاع ايضا بالبكسل 🙂
5- المعامل الخامس (أختياري ) : هل تريد عمل حركة Animate للنافذة أم لا ؟
6- المعامل السادس : المدة المطلوبة عرض النافذة بها قبل أختفائها ..اي مدة ظهور النافذة بالثانية
– وهذا الإطار البسيط متوافق مع : Firefox 2/3, IE 6/7/8, Opera, Safari and Chrome
مجموعة صور للإطار :
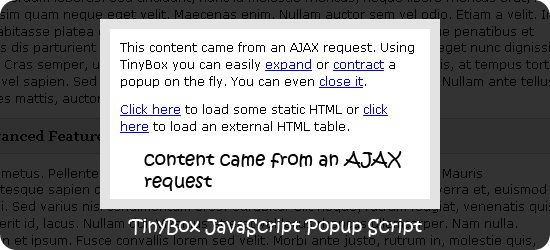
شكل يوضح عرض محتوي من فورم بشكل أجاكس (محتوي نصي )
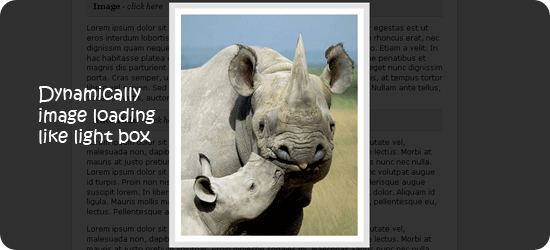
شكل يوضح عرض صورة كـمحتوي ( نافذة ايضا )
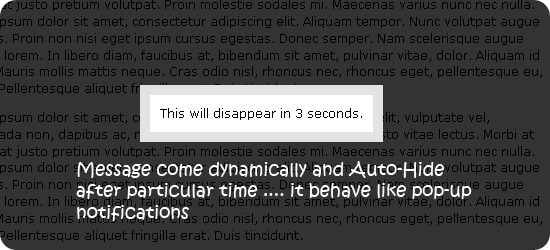
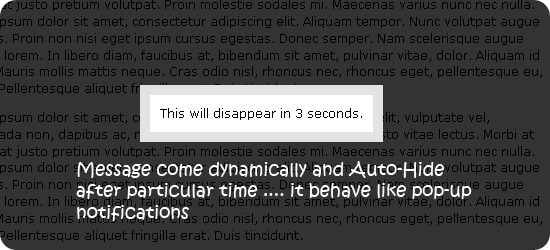
شكل يوضح : ظهور نافذة ستظهر وتختفي بناء علي وقت معين

يمكنك التحميل من هنا :

لرؤية ديمو أكثر للتوضيح والتجربة من هنــا
* الدرس مترجم ومنقول للفائدة من موقع : Dream Css





رائع حسين .. كنت من فترة ابحث عن تطبيق صغير بهذه الوظيفة ..
شكرا على مشاركتنا هذا التطبيق ..
بالتوفيق عزيزي
شكراً لك أخي الكريم , بالفعل شيء راائع و بطريقة سهلة جداً.
تحياتي
فراس
تسلم ايديك تطبيق جميل وبسيط جدا قد يغنيك عن استخدام مكتبه ضخمه مثل Jquery لاستعماله بتطبيقك
فقط روعة ….
شكرا الف مرة
Thank you verey much for the beneficial informatin .
thanks.. good look
radiomoon vb
شكراً لك على هذا التطبيق الرائع ..
لكن كيف السبيل لتشغيل هذه الطريقة في الوورد برس …
والشكر الجزيل لك